UIStateItemAnimation allows to animate UIStateItem state change transition
It subscribes to UIStateItem.OnStateChange event and launches transition animation between two states.
While animation process new values are calculated for enabled animation fields for each Update.
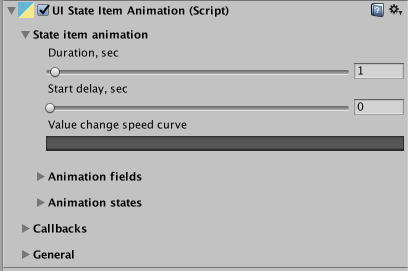
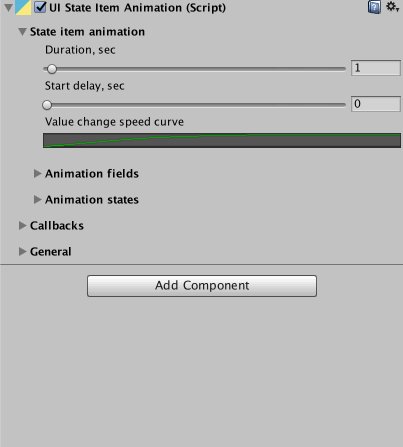
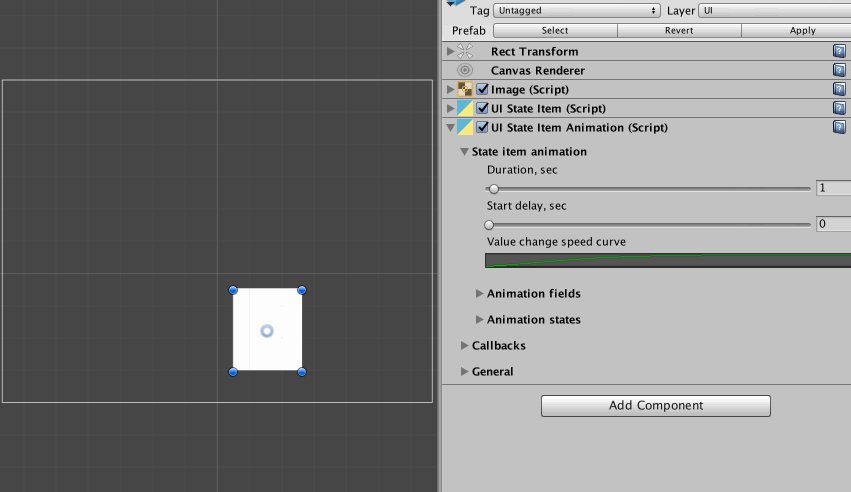
Animation parameters:
Duration parameter defines the total animation duration in seconds.
"Start delay" parameter allows to add delay in seconds before animation start.
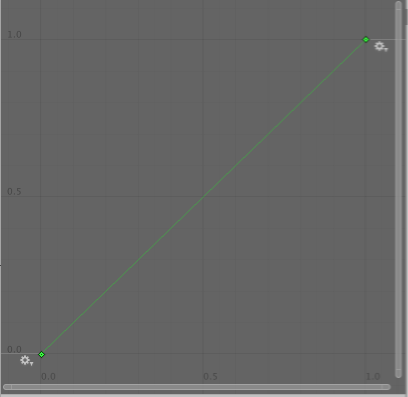
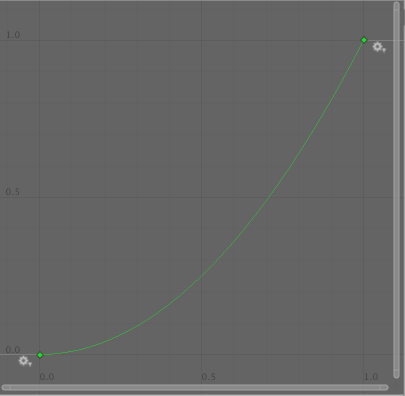
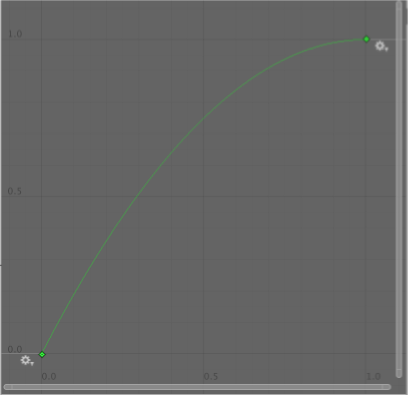
The "Value change speed curve" is used to calculate transition parameter value over the animation time. It sounds weird, but next examples will show that it's simple.
Let's imagine that we need to move object horizontally from left to right.
This curve will animate our movement evenly
This one will make movement slowed down at the beginning and speeding up at the end of animation
And finally this curve will make movement fast at the beginning and slowing down at the end
UIStateItemAnimation contains a predefined custom curve that uses for almost all modern UI transitions
It produces the next animation
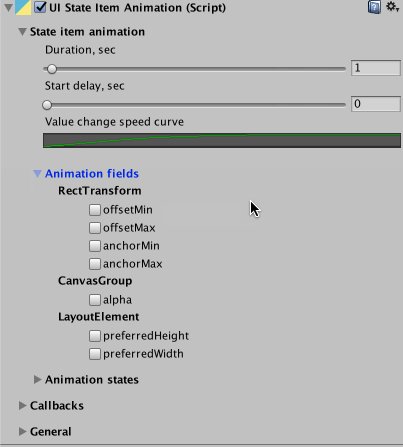
Animation fields:
Currently UIStateItemAnimation supports the next components with values
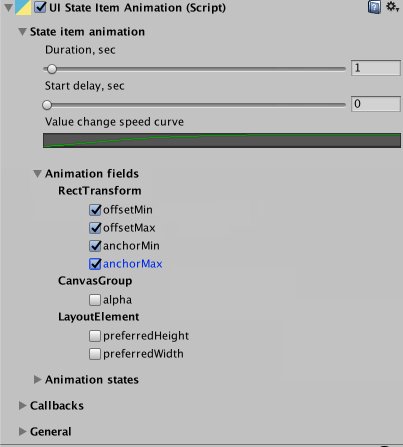
RectTransform (offsetMin, offsetMax, anchorMin, anchorMax)
CanvasGroup (alpha)
LayoutElement (preferredHeight, preferredWidth)
You can send request to add a new components and values to me by email cjf.inc@gmail.com
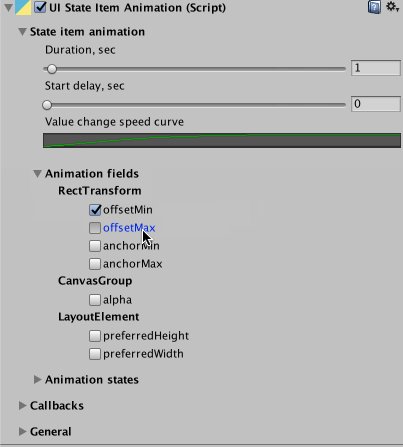
To use component value in transition, open "Animation fields" group and simply select needed fields
It's also possible to change it at runtime animationFields
UIStateItemAnimation anim = GetComponent<UIStateItemAnimation>();
anim.animationFields.CanvasGroup_alpha = true;
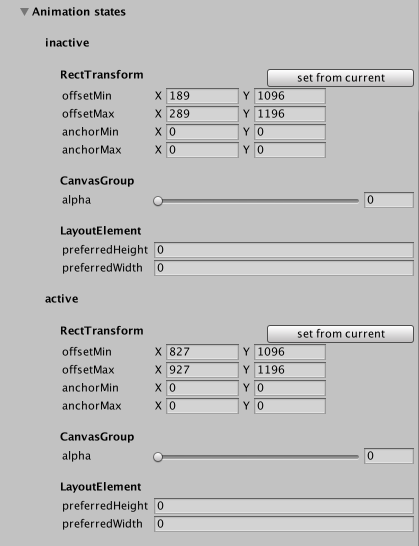
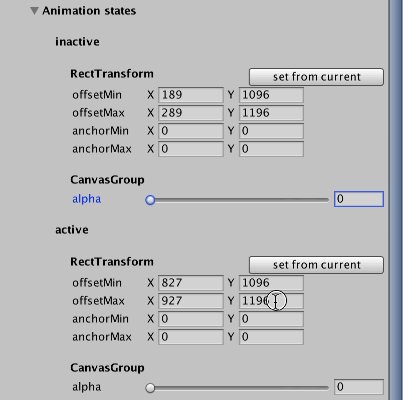
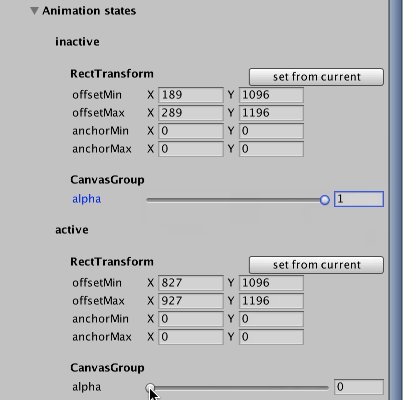
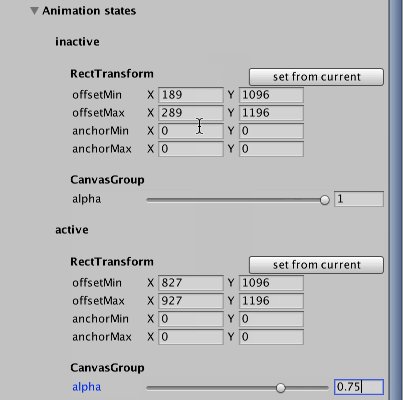
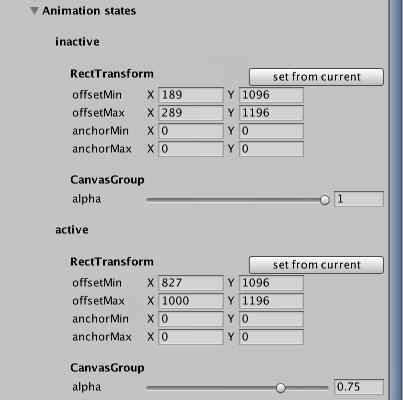
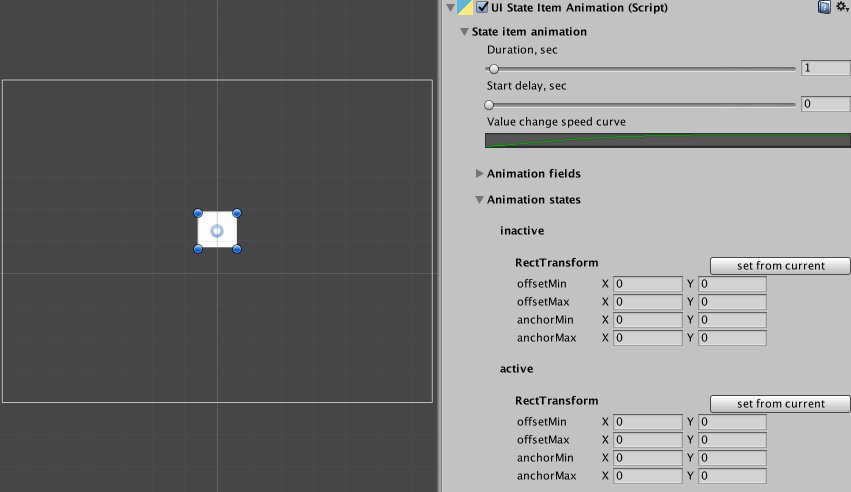
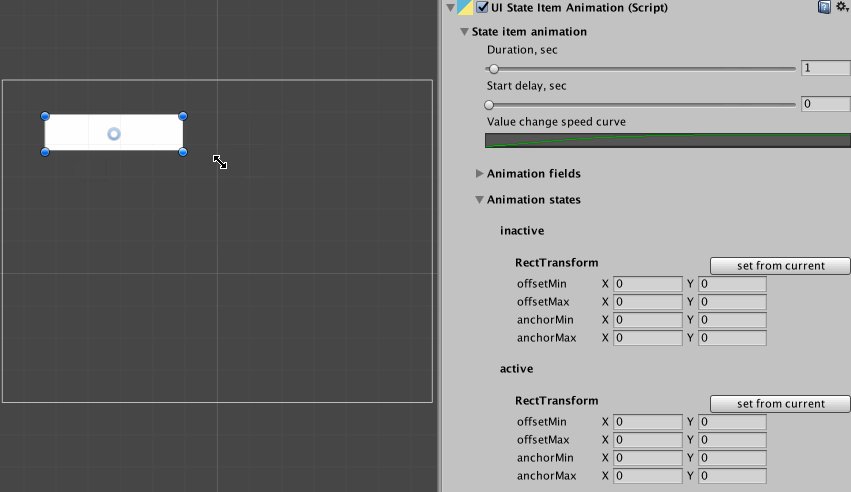
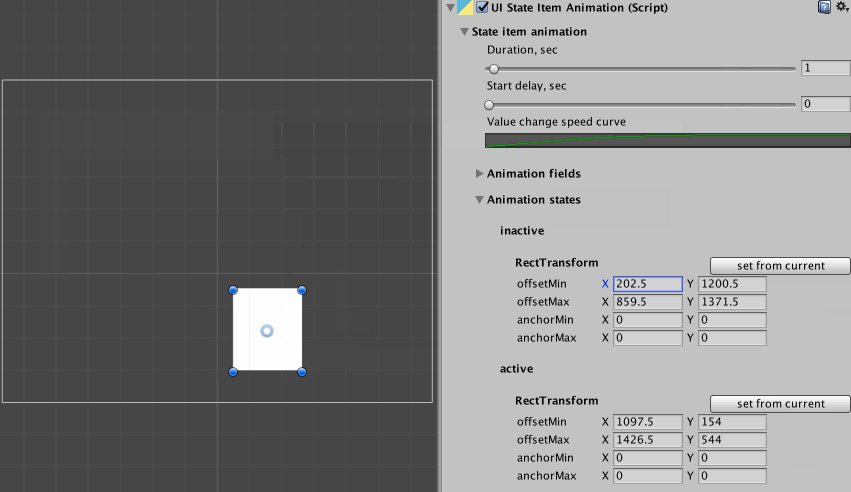
Animation states:
UIStateItemAnimation displays all states from UIStateItem component with all enabled animation fields.
You can define each state field value in editor
or at runtime through AnimationStates
UIStateItemAnimation anim = GetComponent<UIStateItemAnimation>();
anim.AnimationStates[UIStateItem.STATE_ACTIVE].CanvasGroup_alpha = 1;
anim.AnimationStates[UIStateItem.STATE_INACTIVE].CanvasGroup_alpha = 0.3f;
anim.AnimationStates[UIStateItem.STATE_DISABLED].CanvasGroup_alpha = 0;
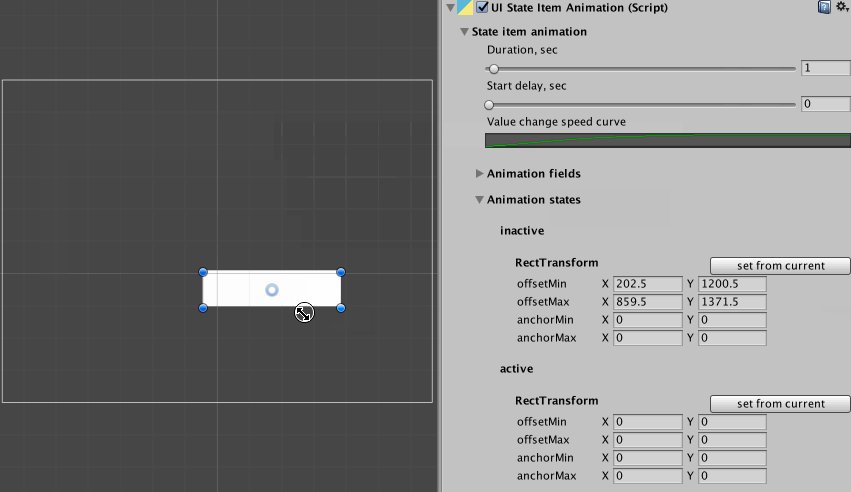
To set all RectTransform values in one click from current object position there is a magic button presented in editor
You also can do it at runtime
// set RectTransform fields values for UIStateItem.STATE_ACTIVE state
GetComponent<UIStateItemAnimation>().SetAnimationStateRectTransform(UIStateItem.STATE_ACTIVE);
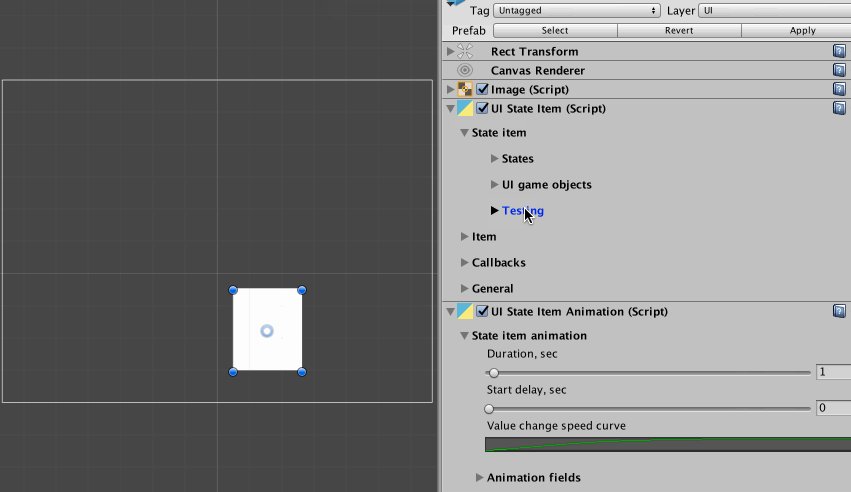
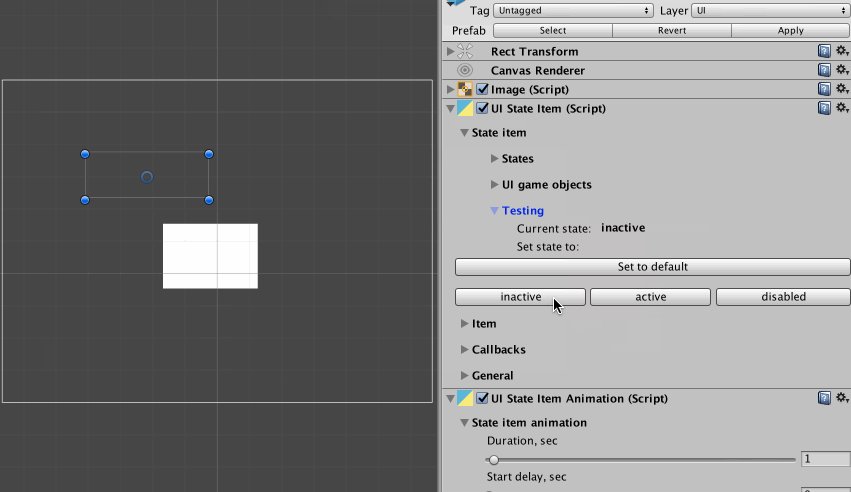
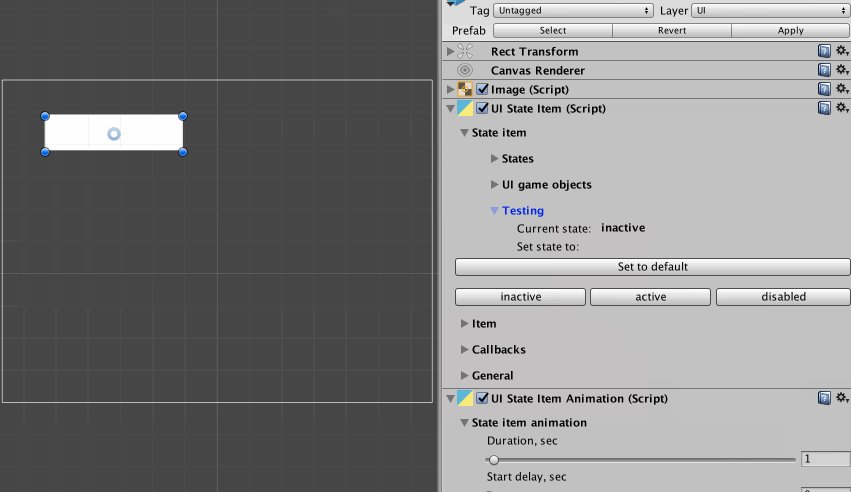
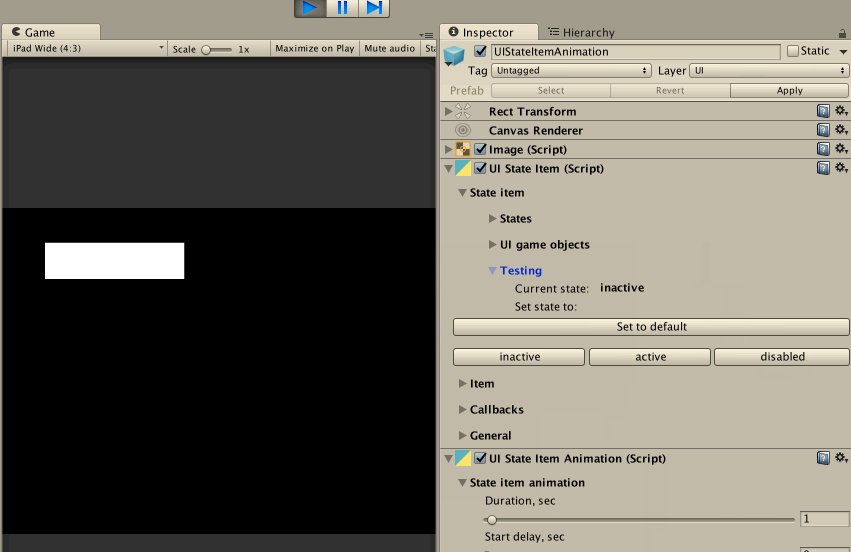
Animation transition testing:
Animation testing is possible with help of UIStateItem states testing options in editor mode
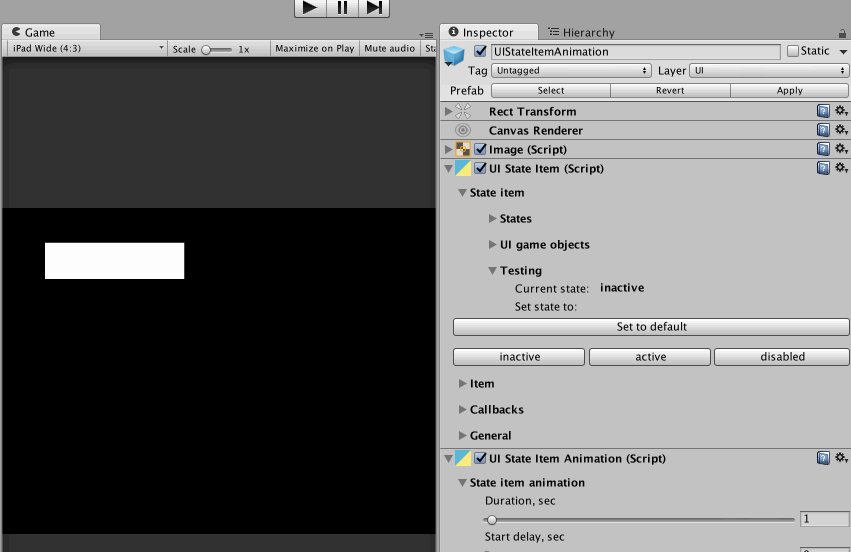
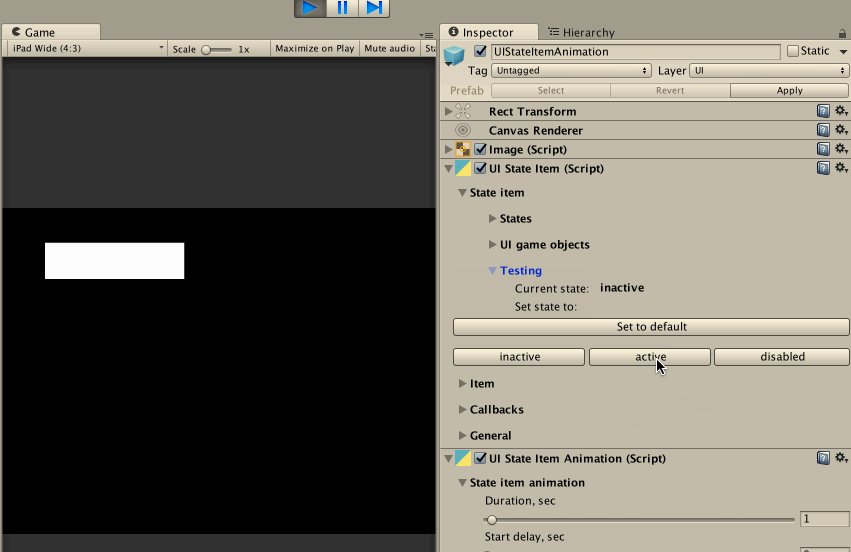
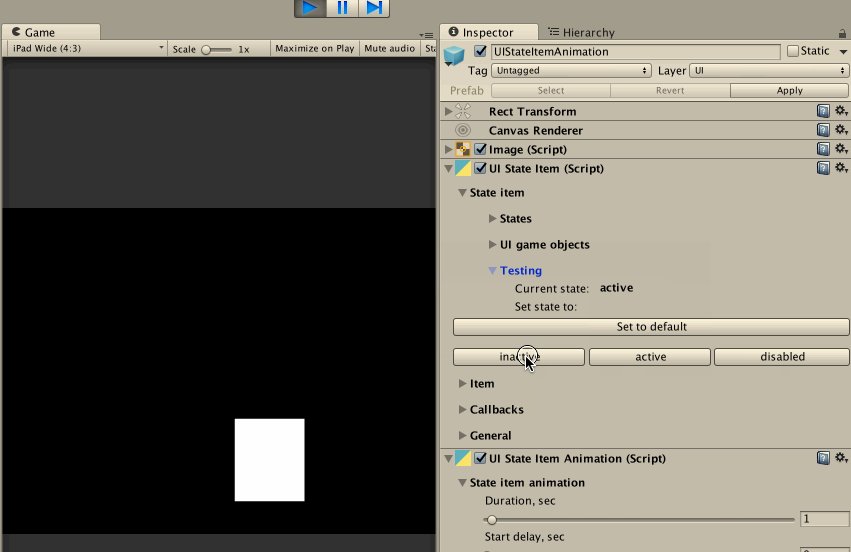
as well as in player mode
Animation examples:
(TBD) Short video examples how to setup animation for different components * RectTransform * CanvasGroup * LayoutElement (vertical layout group) * LayoutElement (horizontal layout group)
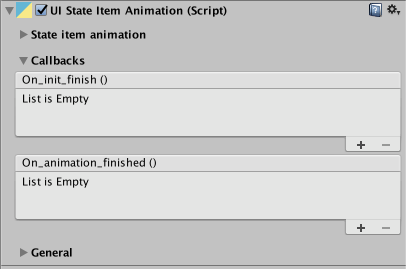
UIStateItemAnimation implements callback event OnAnimationFinished that called after animation is finished
This component require the UIStateItem to be attached to the same game object